XI. TP 11 : Récupération de données avec AJAX▲
Objectifs :
- Interroger une API du Web en JavaScript (ex. : météo)
- Effectuer une requête GET avec XMLHttpRequest
XI-A. Effectuer une requête GET avec XMLHttpRequest▲
XI-A-1. Introduction▲
Créé en 1995, le procédé AJAX (Asynchronous Javascript and XML) a été intégré aux navigateurs pour permettre aux sites Web d'être plus dynamiques.
Cette technique permet à une application JavaScript de :
- échanger des données avec des serveurs Web ;
- charger des données sur une page sans la recharger ;
- accéder à des API (Application Programming Interface) du Web.
Une requête AJAX consiste à effectuer une requête HTTP depuis du code JavaScript.
Pour rappel, HTTP est le protocole employé par les navigateurs pour communiquer avec les serveurs Web.
Par exemple, quand nous allons sur Google, nous tapons http://google.com dans la barre du navigateur, ce qui a pour effet de demander la page HTML de recherche au serveur HTTP de google.com. Ceci est une requête de type GET, car elle permet seulement de récupérer des données depuis ce serveur, contrairement aux requêtes POST permettant d'envoyer des données à un serveur.
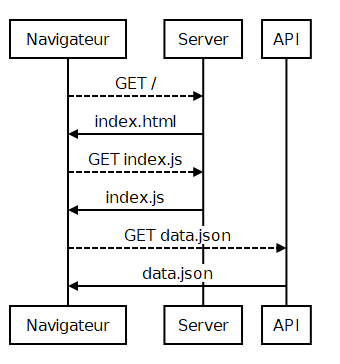
À noter que le chargement d'une page HTML déclenche généralement d'autres requêtes HTTP, afin de récupérer toutes les ressources associées à cette page Web : scripts, feuilles de style CSS, images, etc.
XI-A-2. Formats de données▲
Une requête HTTP permet de récupérer des données de formats variés.
Par exemple :
- le format HTML, pour les pages Web ;
- le format CSS, pour les feuilles de style ;
- le format JS, pour les scripts en JavaScript ;
- le format JPG, pour les images, etc.
Nous allons nous intéresser en particulier aux formats représentant des données structurées.
Initialement, AJAX a été créé pour récupérer des données au format XML. Un format proche du HTML, et très en vogue à l'époque.
Exemple de document XML :
2.
3.
<inbox>
<email from="amazon">votre colis a été envoyé</email>
</inbox>
Comme en HTML, un document XML est composé d'éléments, d'attributs, et de nœuds textuels.
Désormais, la majorité des sites Web emploient le format JSON pour échanger des données structurées.
Exemple de document JSON :
2.
3.
4.
5.
6.
[
{
"from" : "amazon",
"subject" : "votre colis a été envoyé"
}
]
Pour rappel, JSON (JavaScript Object Notation) est en fait la syntaxe utilisée pour définir des objets en JavaScript.
En supposant que cet objet JSON soit stocké dans une variable objet, le langage JavaScript nous permet d'accéder facilement aux données qui y sont stockées.
Par exemple, pour afficher la valeur de la propriété subject de la propriété email, il suffit de saisir :
console.log(objet.email.subject);
XI-A-3. Émettre une requête HTTP GET avec AJAX▲
Pour récupérer des données depuis une URL HTTP, le navigateur met à notre disposition la classe XMLHttpRequest. Malgré son nom, il est possible de l'utiliser pour récupérer des données exprimées dans d'autres formats que XML.
Voici un exemple de requête HTTP GET simple, en JavaScript :
Cette requête permet de récupérer le texte d'un document disponible à l'URL https://jsonplaceholder.typicode.com/users/1, puis de l'afficher dans un alert() une fois qu'il a été téléchargé intégralement.
Effectuer une requête avec XMLHttpRequest consiste en quatre étapes :
- Instancier la classe, avec new ;
- Spécifier la méthode (GET) et l'URL du document à récupérer, en appelant la méthode
open() ; - Définir ce qu'on souhaite faire de la réponse, une fois reçue intégralement, en affectant une fonction à la propriété onreadystatechange de notre instance ;
- Puis envoyer la requête, en appelant la méthode
send() de notre instance.
La propriété readyState permet de savoir où en est le téléchargement du document. Lorsque celui-ci est complet, readyState vaut 4, et la fonction affectée à onreadystatechange est appelée à nouveau par le navigateur. À ce moment-là, nous pouvons accéder au contenu du document téléchargé, stocké dans la propriété responseText.
À noter que, même si le document en question est au format JSON (par exemple), responseText contiendra la version sérialisée du document, c'est-à-dire qu'il sera de type string, et non object. À ce stade, il n'est donc pas possible d'accéder à une propriété spécifique de cet objet.
Conseil : avant d’effectuer une requête AJAX GET, coller l’URL de destination dans un onglet de votre navigateur, il vous affichera la réponse à cette requête (c.-à-d. la valeur de responseText).
Dans la prochaine partie, nous allons voir comment convertir cette chaine de caractères en véritable objet.
XI-A-4. Récupérer un document JSON avec AJAX▲
Dans le cas où notre requête retourne un document JSON, il est possible de convertir sa représentation textuelle (fournie dans la propriété responseText) en véritable objet JavaScript.
Pour cela, le navigateur fournit la fonction JSON.parse().
Cette fonction prend en paramètre une chaine de caractères (type : string) contenant la version sérialisée d'un objet, et retourne l'objet correspondant (type : object).
Par exemple, imaginons l'objet sérialisé suivant :
2.
var chaine = '{"message" :"bonjour!"}';
console.log(chaine.message); // => undefined
Comme cet objet est sérialisé sous forme de chaine de caractères, il n'est pas possible d'accéder directement à ses propriétés.
Pour permettre cela, nous allons le passer en paramètre de la fonction JSON.parse() :
Donc, pour récupérer un objet JavaScript depuis la réponse JSON de notre requête AJAX, il faut utiliser le code suivant :
Bien entendu, n'oubliez pas de remplacer l'URL de cet exemple par celle à laquelle se trouve le document que vous souhaitez récupérer !
N'oubliez pas non plus de consulter la console de votre navigateur ainsi que la partie « Réseau » (ou « Network », en anglais) de Chrome Dev Tools, afin de diagnostiquer les éventuelles erreurs.
XI-A-5. Exemples d'API interrogeables via AJAX▲
API simples :
- Adresse IP : httpbin.org/ip
- Utilisateur : jsonplaceholder.typicode.com/users/1
API plus complexes :
- Animations : Giphy
- Photos : Flickr
- Chatons : puppygifs.tumblr.com/api/read/json (JSON var with CORS)
Annuaire d'API : Programmable Web
Note : Certaines API nécessitent l'utilisation d'une clé API. Donc :
- lisez la documentation de l'API ;
- créez un compte développeur sur le site de l'API, si besoin ;
- lisez les parties suivantes pour intégrer l'éventuelle clé API dans l'URL de votre requête AJAX.
XI-A-6. Exercice 1 : Récupérer l'adresse IP de l'utilisateur▲
Effectuer une requête AJAX vers l'API httpbin.org/ip qui affichera seulement l'heure fournie en réponse dans un alert().
Solution :
XI-A-7. Exercice 2 : Météo de la ville de l'utilisateur▲
Réaliser une page Web permettant d'afficher la météo d'une ville saisie par l'utilisateur. Pour récupérer la météo, utiliser une requête AJAX vers l'API de openweathermap.
Étapes :
- Effectuer une requête vers l’API fournie, après en avoir consulté la documentation ;
- Réaliser une page HTML contenant un champ de saisie et un bouton ;
- Ajouter un code JavaScript qui affiche le contenu du champ quand on clique sur le bouton ;
- Intégrer la requête AJAX correspondant à la première étape de cet exercice, de manière à ce que la réponse de requête soit affichée dans la console ;
- Faire en sorte que l'appel AJAX s'adapte en fonction de la saisie, à chaque clic sur le bouton.
Solution :
Notes :
Pour accéder à cette API, vous aurez besoin de vous inscrire et de demander une clé API (API Key, en anglais).
Pour pouvoir exécuter votre requête AJAX vers cette API, vous aurez peut-être besoin de changer son URL de manière à utiliser le protocole HTTPS au lieu du protocole HTTP (cf. explication plus bas).
XI-A-8. Exercice 3 : Afficher les images demandées▲
Réaliser une page Web permettant d'afficher des images ou animations en rapport avec les mots-clés saisis par l'utilisateur. Pour récupérer l'URL des images, utiliser une requête AJAX vers l'API de Flickr ou de Giphy.
Les images doivent être affichées directement dans la page à l'aide d'éléments <img>, après la saisie de l'utilisateur. Pour cela, vous pouvez utiliser innerHTML, ou les méthodes présentées dans le chapitre sur la manipulation avancée du DOM.
Solution : flickr
Solution : giphy
XI-A-9. Restrictions de protocole HTTP / HTTPS▲
Comme vous le savez probablement, le protocole HTTP existe aussi en version sécurisée (HTTPS).
Pour des raisons de sécurité, les navigateurs empêchent le protocole HTTP d'être employé depuis une page Web affichée via HTTPS. Cette contrainte a des implications importantes sur le fonctionnement des requêtes AJAX.
Notamment :
- une page ouverte en HTTPS (ex. : jsfiddle) ne peut pas effectuer de requête AJAX vers des URL HTTP (non sécurisées), seulement vers des URL HTTPS ;
- si vous exécutez une requête AJAX depuis la console d'une page HTTPS, les mêmes contraintes s'appliquent.
Donc, dans la mesure du possible, assurez-vous d'utiliser le protocole HTTPS dans l'URL de vos requêtes AJAX.
XI-A-10. Restrictions de domaines▲
En plus des restrictions de sécurité HTTPS, certaines API ne permettent pas l'exécution de requêtes AJAX depuis certains domaines (ex. : jsfiddle).
D'autres refusent carrément de répondre aux requêtes émises depuis d'autres domaines que le leur.
Dans ce cas, vous pourrez seulement exécuter des requêtes AJAX depuis une page de leur site Web, via la console.
XI-A-11. Manipuler les paramètres d'une URL HTTP▲
Dans les exemples d'API « complexes » fournis plus haut, vous remarquerez que certaines URL contiennent des paramètres, séparés par les caractères ? puis &.
Exemple :
https://api.flickr.com/services/rest/?method=flickr.photos.search&api_key=74a9b070d21072ccac3a7b5f44f09efa&tags=soccer&format=json&nojsoncallback=1
Comme dans la définition de propriétés d'un objet JavaScript, chaque paramètre est composé d'un nom (aussi appelé clé) et d'une valeur. Dans une URL, le nom et la valeur de chaque paramètre sont séparés par un =.
Dans l'URL fournie ci-dessus en exemple, quatre paramètres sont transmis :
- le paramètre nommé method vaut flickr.photos.search ;
- le paramètre nommé api_key vaut 74a9b070d21072ccac3a7b5f44f09efa ;
- le paramètre nommé tags vaut soccer ;
- le paramètre nommé format vaut json ;
- et le paramètre nommé nojsoncallback vaut 1.
Au cas où vous voudriez passer la valeur d'une variable de votre programme JavaScript en paramètre de votre URL, vous pouvez utiliser la concaténation.
Exemple :
Attention : ceci fonctionne bien quand la valeur de votre variable ne contient aucun caractère spécial. Par contre que se passerait-il si elle contenait un espace, ou un & ? L'URL deviendrait alors invalide…
Pour éviter que les caractères spéciaux éventuels d'une chaine de caractères ne puissent invalider votre URL, utilisez la fonction encodeURIComponent() de la manière suivante :
XI-A-12. Identification du développeur et/ou de l'application▲
Vous aurez remarqué que certaines URL contiennent un paramètre api_key, ou appid.
Exemple :
http://api.openweathermap.org/data/2.5/weather?q=London,uk&appid=44db6a862fba0b067b1930da0d769e98
Ce genre de paramètre permet d'identifier l'application utilisant l'API, ou le développeur de cette application. En effet, les fournisseurs d'API souhaitent connaitre cette information, afin de contrôler l'accès et l'usage de leur API.
Pour obtenir une clé, rendez-vous sur le site Web de cette API, puis intégrez la clé fournie dans l'URL de votre/vos requête(s) AJAX.